Sway を表示する
クリック ⇒ Sway を表示する
Sway を作る
作品例
初めて「サポーターの心得」というSwayを作ってみました。
上の文字リンクあるいは画像をクリックします。
全画面で表示するにはF11をクリックします。
原稿(Word 文書)をインポートする
原稿をインポートすることで大まかなストーリーを簡単に作成できる。
原稿は Word、PowerPoint、PDF で作成したもの。ここでは Word で作成した文書をインポートする。
➊ Word 文書の用意
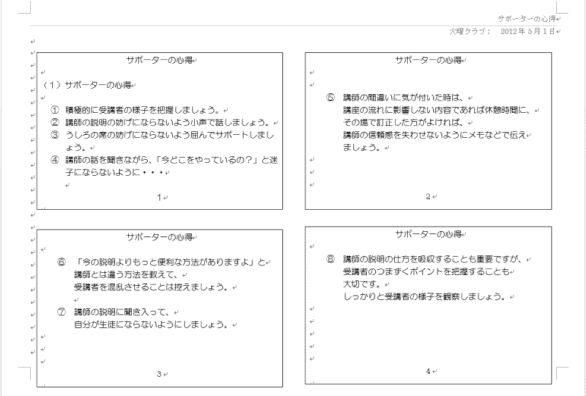
「サポーターの心得」という内容の Word 文書を Sway を使ってプレゼンテーションすることにした。当文書は2012年頃の作で、下図に示すように、テキストボックスを使って内容が入力されている。

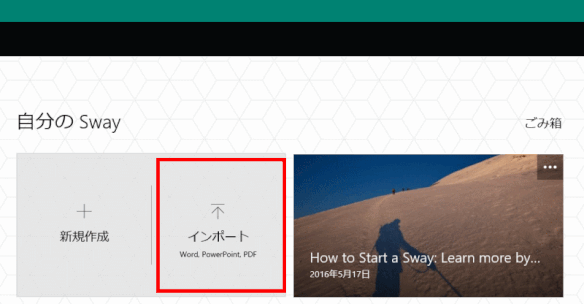
➋[インポート]をクリックし、読み込む文書「サポーターの心得.doc」ファイルを指定する

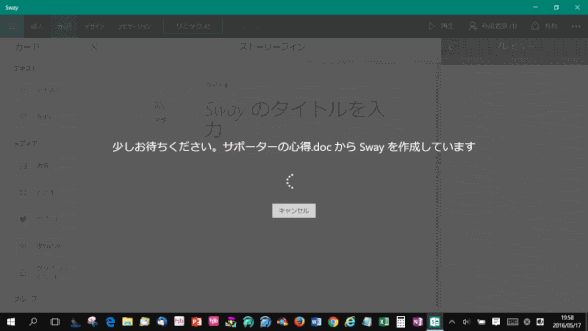
➌「Word 文書からSwayを作成しています」メッセージが表示される

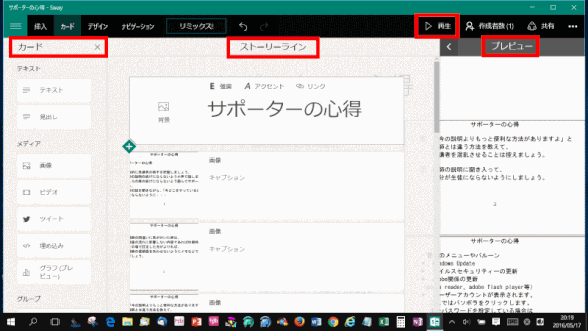
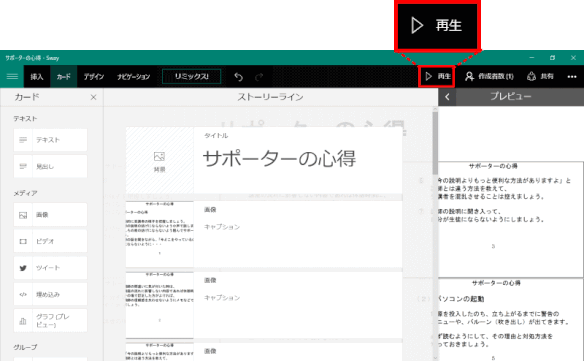
❹ インポートが完了するとストーリーライン、プレビュー、再生が表示される

❺ ストリーラインには、タイトルと画像のカードが並べられる
テキストボックスで作成したテキストは、画像として扱われているのが分かる。

❻[再生]をクリックする

❼ スクロールして表示を確認し、最後に[編集]へ戻る
スクロールしてインポートした画像(ここではテキストボックス)を確認します。
最後に[編集]ボタンをクリックして編集へ戻ります。

カード順を変更する
インポートされた画像(本来はテキストボックス)の順番が違うので変更する。
ページ番号が、2→1→4→3→6→5→8→7→10→9→12→11となっているのを変更します。
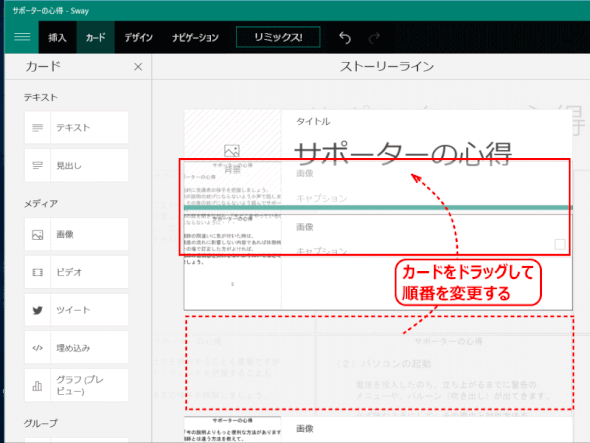
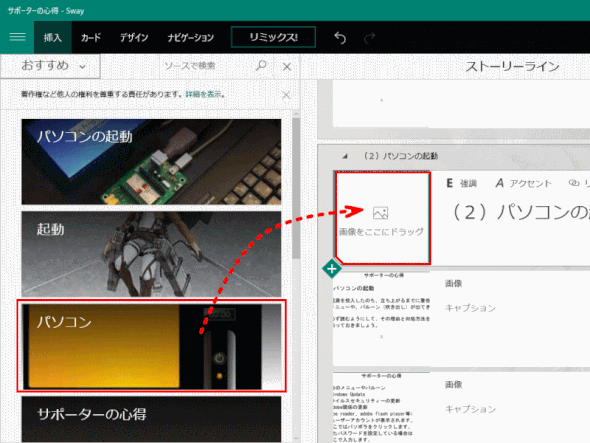
➊ 画像の順番が違うところはカードをドラッグして移動し順序を変更する
① ページ番号1のカードをドラッグして、ページ番号2のうえに移動し、
② ページ番号2の上にカード間を表す深緑色の帯が表示されたところで、ドロップする

➋ 他の箇所のカード順も、同様に変更する
見出しを挿入する
内容の前に見出しを挿入します。
見出しを挿入すると、次の見出しまでがひとつのセクションとして扱われます。
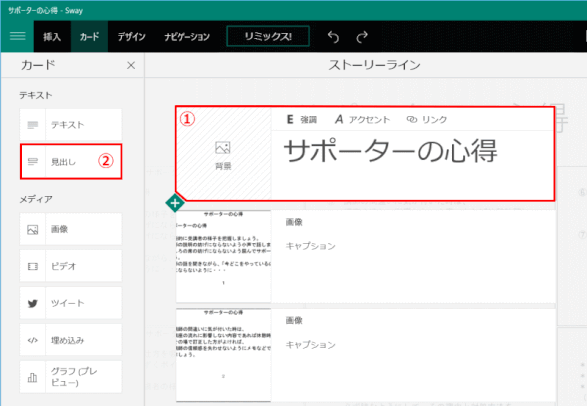
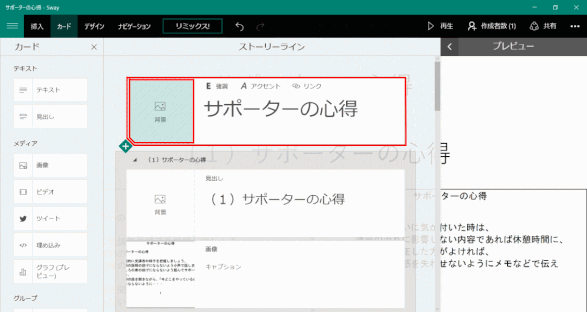
➊ タイトルの次に見出しカードを挿入する
① [タイトル]カードをクリックし、② [見出し]をクリックする。

ヒント: ここでは、①のあと、[タイトル]カードの下に表示される+(プラス)マークをクリックし、そこから「見出し」を選択しても同じように見出しを挿入できます。
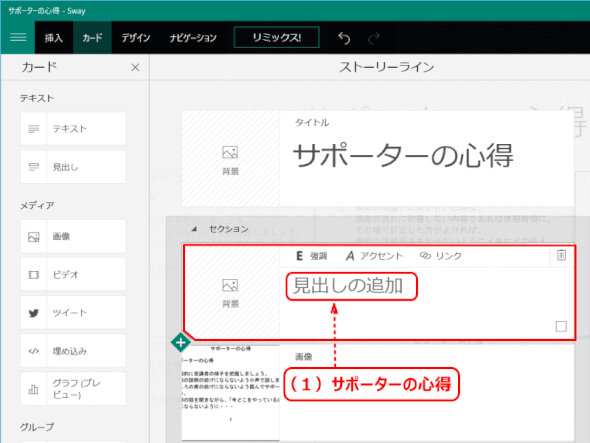
➋[見出し]カードが追加されるので、見出し文字を変更する

➌ 同じように他の箇所にも[見出し]カードを追加し、見出し文字を入力する
画像カード4と5の間に見出しを挿入する、見出し文字は「(2)パソコンの起動」
画像カード6と7の間に見出しを挿入する、見出し文字は「(3)その他、気付いたこと」
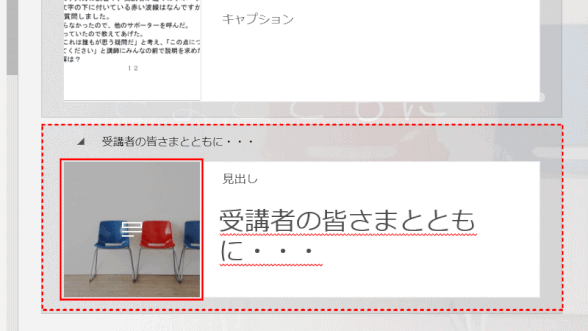
画像カード12(最後のカード)の次に見出しを挿入する、見出し文字は「受講者の皆さまとともに・・・」
背景画像の挿入
タイトルと見出し3か所に背景画像を挿入します。
➊ タイトルカードをクリックし、カード内の[背景]をクリックする

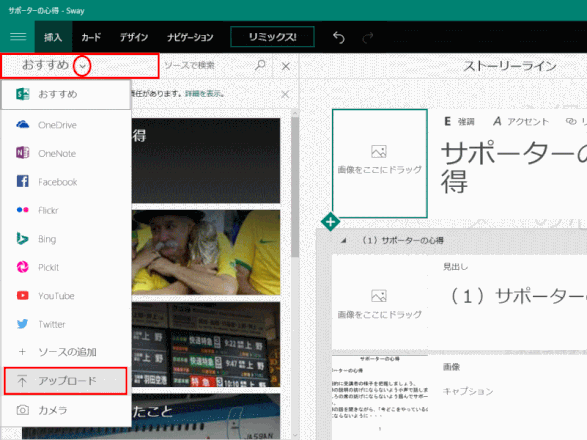
➋[おすすめ]の右横のメニューを開き、PCからの[アップロード]画像を選択する

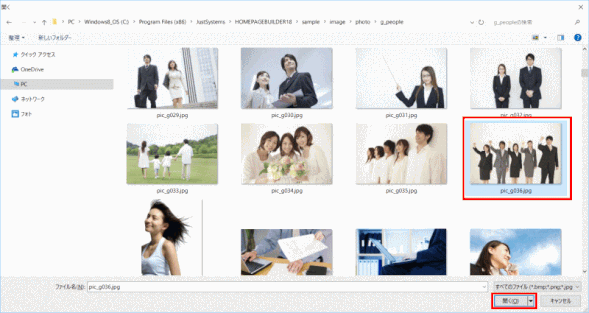
➌ ローカルPC内の画像を選択し、[開く]をクリックするとアップロードされる
ここでは、ビルダーの素材集から「pic_g036.jpg」を選びます。

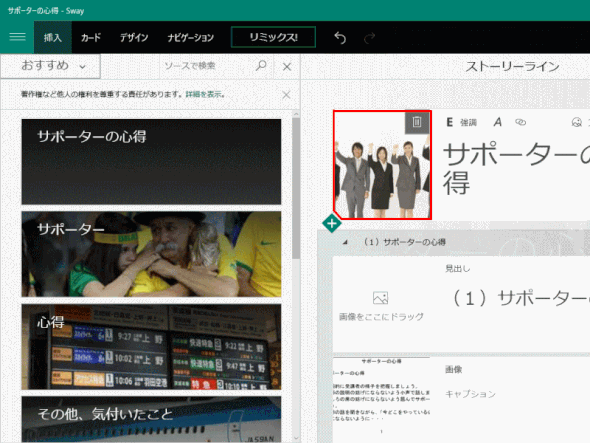
❹ タイトル背景画像が挿入された

プレビューで背景画像を確認する

❺ 見出し1にも、PCローカルにある画像を背景画像として挿入する
ここでは、ローカルPC内にある、ホームページ・ビルダー素材集の中から、pic_g227.jpg を使う

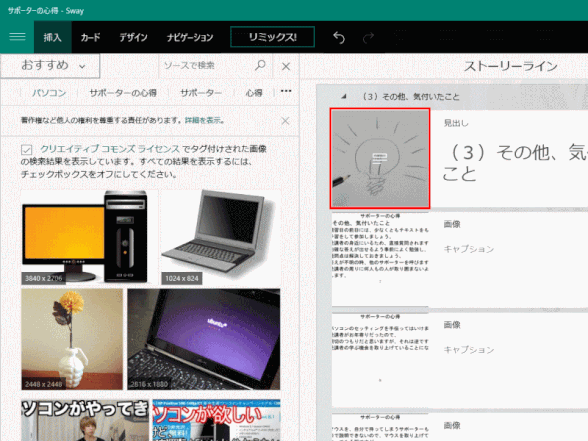
❻ 見出し2の背景画像は、[おすすめ]の画像を背景画像として挿入する
見出し内容に応じて表示される[おすすめ]画像の中から、適当な画像を選んで、見出しカード内の画像の場所へドラッグします。

❼ 見出し3の背景画像は、ローカルPC内の画像をアップロードして使う
ここでは、ホームページ・ビルダーの素材集から、pic_c164.jpg を使います。

❽ 最後の見出しの背景画像は、ローカルPC内の画像をアップロードして使う
ここではホームページ・ビルダーの素材集から pic_d069.jpg を使います。

ナビゲーションの編集
➊ メニューの[ナビゲーション]をクリックする

➋ 表示されるナビから、プレゼンテーション用のナビを選択します

➌[再生]ボタンを押す

❹ 画面右下端のボタンでプレゼンテーションを進める/戻る

プレゼンテーションを進めたり戻したりするには、マウスでボタンをクリックする方法の他に、PgDn、PgUp、→、← のキーでも可能。
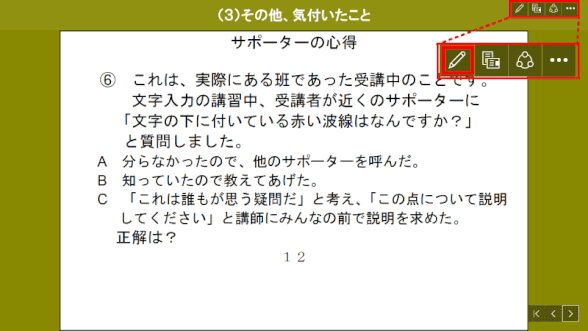
❺ 再生を終え編集に戻るには、画面右上端の鉛筆のアイコン[編集]をクリックする
画面右上のアイコンは、再生中は表示されていないが、マウスを右上端に移動して間もなくすると表示されます。

強調や、アクセントを加える
設定でできるのは、「強調」「斜め」「段落設定」(段落設定はテキスト)のみ
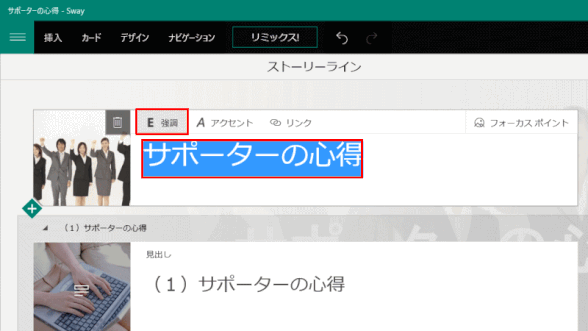
➊ タイトル文字を強調する
タイトル文字をドラッグして選択し、[強調]をクリックする

➋ プレビューで確認するために、[プレビュー]の左側の[<]をクリックする

➌ プレビューから編集に戻るために、[プレビュー]の左端にある[>]をクリックする

❹ 同じ[強調]を見出しカードの文字列(4ヶ所)にも行う
デザイン
Sway全体(背景やカード)のデザインを設定します。既存デザインは全部で24個あります。
どれか一つを選択してから、「ユーザー設定」をクリックすると、好みのデザインに更にカスタマイズをすることも可能です。
➊ メニューの[デザイン]をクリックし、デザインを変える
ここでは、「スタイル5、バリエーション2」に変更します。

グループ化(スタック)
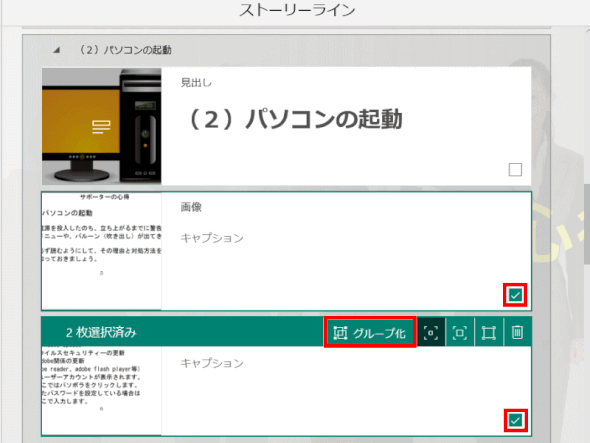
➊ カードを複数選択し、[グループ化]する
ここでは、カード5とカード6の右下隅にあるボックスにチェックを入れ、最後に選択したカードにある[グループ化]ボタンをクリックします。

➋ グループの種類を[スタック]とする
上で[グループ化]をクリックすると、グループの種類のメニューが表示されるので、その中から[スタック]をクリックします。

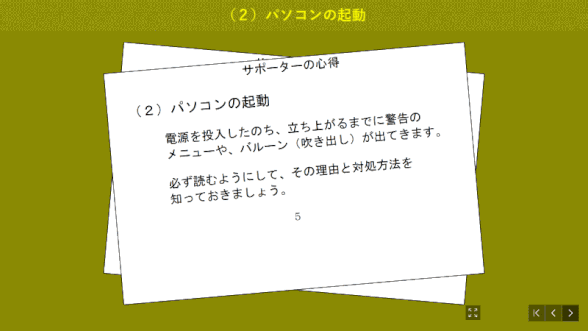
➌ プレビューから再生し、該当カードのスタック動作を確認する

グループ化(自由)
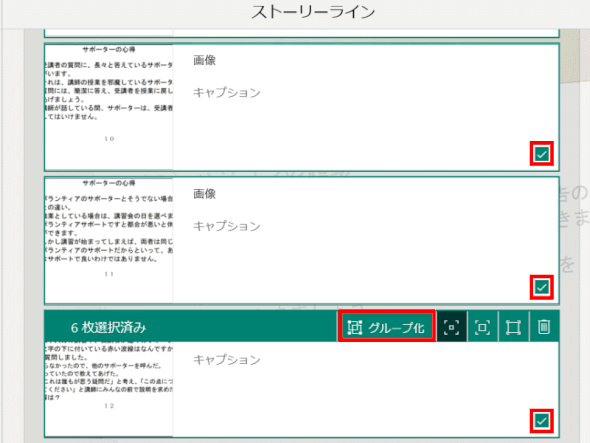
➊ カードを複数選択し、[グループ化]する
ここでは、カード7からカード12までの6枚を選択する。

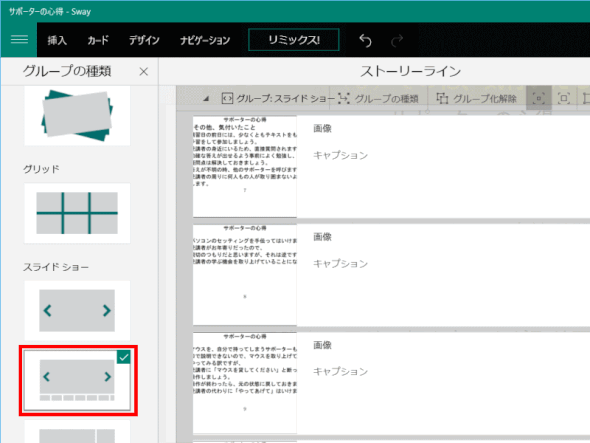
➋ グループの種類は[サムネイル画像付きスライドショー]を選択する

➌ プレビューで再生し、動作を確認する

リミックス
カードと挿入したコンテンツを基準に、デザインやナビゲーション(レイアウト)が変わります。

